Mit @font-face kann man Websites eigene Schriftarten verwenden – allerdings aufgrund von restriktiven Lizenzen in der Regel keine Kommerziellen. Und den meisten Freefonts fehlt es an Qualität, Sonderzeichen und Schriftschnitten. Das gilt nicht für die acht Prachtexemplare, die ich hier kurz vorstellen möchte.
Sie haben alle mindestens 4 Schnitte (normal, fett, kursiv und fett kursiv), alle möglichen Zeichen und sehen sogar gut aus. Einige, wie Audimat, sind vielleicht besser in Überschriften als in Fließtext aufgehoben, aber das möge jeder für sich entscheiden.
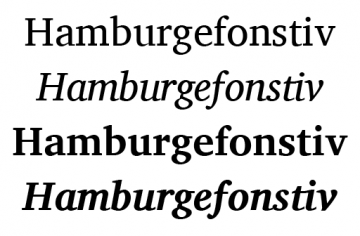
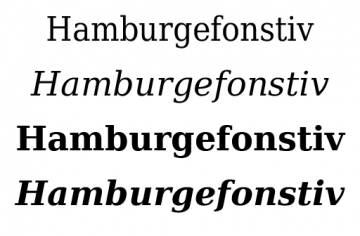
Charis SIL

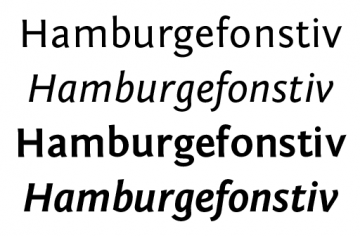
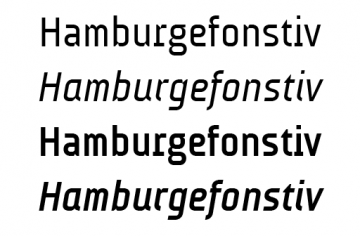
Fontin Sans

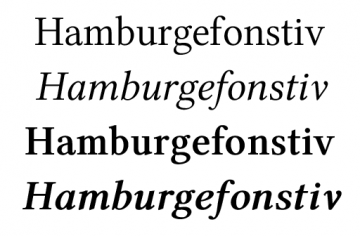
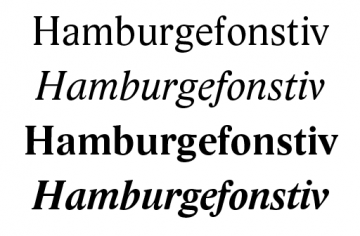
Linux Libertine

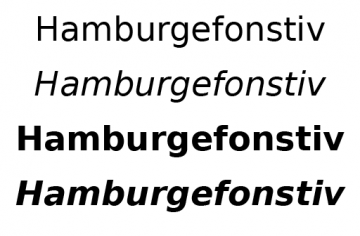
DejaVu Sans

DejaVu Serif

Audimat

Delicious

Lido STF

Kommentare (16)
Moritz Gießmann ¶
20. Oktober 2008, 09:10 Uhr
Wow, da sind ja mal einige Perlen dabei! Ein paar davon hab ich schonmal im Smashing Magazine gesehen, aber das tut der Nützlichkeit deines Beitrages keinen Abbruch :-).
Herr Gabriel ¶
20. Oktober 2008, 09:13 Uhr
Hm, Charis Sil und Fontin Sans kannte ich noch gar nicht, sehen aber durchaus gut aus. Mal antesten.
Moritz Gießmann ¶
20. Oktober 2008, 09:24 Uhr
So jetzt mahn ich dich ab, weil ich eine ungewünschte E-Mail von deinem Blog bekommen hab, der ach so kommerziell ist :D
Ralf Herrmann ¶
20. Oktober 2008, 09:28 Uhr
Wobei die gut ausgebauten Fonts leider das Problem haben, mit ganz schön viel Ballast zu kommen. Die vier Schnitte der Charis bringen etwa 5,6 MB auf die Waage, die beim ersten Seitenabruf erstmal herunter geladen werden müssen! Nicht wirklich zu empfehlen.
Ich hoffe sehr, alle Browserhersteller setzen den Unicode-Range-Descriptor um. Dann könnte man die Fonts aufsplitten und dann würde z.B. der kyrillische Bereich des Fonts nur dann herunter geladen, wenn im Text mindestens ein kyrillisches Zeichen vorkommt.
Peter ¶
20. Oktober 2008, 09:29 Uhr
Zitat Moritz Gießmann:
Das ist nicht witzig.
Rico Neitzel ¶
20. Oktober 2008, 09:55 Uhr
Zitat Peter:
Für dich nicht :( Das stimmt wohl...
Martin Weber ¶
20. Oktober 2008, 10:44 Uhr
Hallo Peter, du hast die Vollkorn vergessen! Die ist bei mir auf der Website auch schon seit längerem im Einsatz...
Peter ¶
20. Oktober 2008, 10:56 Uhr
Zitat Martin Weber:
Die Vollkorn ist sehr schick, aber die in obrige Liste passt sie nicht ganz – da fehlen fette und kursive Schnitte. Was nicht heißt, dass man sie nicht verwenden kann, wenn man darauf zu verzichten bereit ist.
Dieter ¶
20. Oktober 2008, 11:00 Uhr
Sorry mit welchen Browsern soll denn das funktionieren?
Hier der link zu einer Einbauanleitung:
http://www.css3.info/font-face-in-the-wild/
Peter ¶
20. Oktober 2008, 11:05 Uhr
Zitat Dieter:
Bereits heute funktioniert das in Safari und bald kommt der Firefox 3.1, der
@font-faceebenfalls unterstützt.Lukas ¶
20. Oktober 2008, 13:36 Uhr
Immer die selben Schriften die hier ein Blog nach dem anderen Monat für Monat seit mehr als einem Jahr vorstellt. *gähn*
Klaus ¶
20. Oktober 2008, 13:47 Uhr
Haben die vorgestellten Schriftarten eigentlich auch die deutschen Umlaute?
Klaus
Peter ¶
20. Oktober 2008, 13:53 Uhr
Zitat Klaus:
Klar, alle haben Umlaute und noch viel viel mehr andere Sonderzeichen.
Moritz ¶
21. Oktober 2008, 07:34 Uhr
Sorry, falls ich vom Thema abgekommen bin. Passt die Anivers nicht auch in die Reihe? Ich weiß nur nicht genau, wies da mit den Lizenzen aussieht.
Yoram ¶
21. Oktober 2008, 16:18 Uhr
Hmm, was die Lido STF angeht liest sich aber die Lizenz anders:
[link]
Und auch bei der Delicious/Fontin Sans gibt’s eine (kleine) Einschränkung:
Aber:
somit müsste man auf jeder Page ein Link zur Jos Buivenga Site anbringen — und nicht z.B. im Colophon oder "Impressum". Ist meiner Meinung nach etwas zu unpraktisch.
Wenn Du andere Infos hast dann sag bescheid.
burslar ¶
26. August 2009, 22:48 Uhr
Sorry, falls ich vom Thema abgekommen bin. Passt die Anivers nicht auch in die Reihe? Ich weiß nur nicht genau, wies da mit den Lizenzen aussieht.