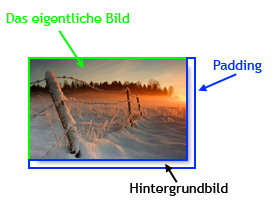
Heute nur ein kleiner CSS-Schnipsel, den ich gerade selbst für einen Kunden zum Einsatz bringe. Hat man in einer Website eine Reihe gleich großer Bilder eingebunden, kann man diese mit einem Schatten versehen ohne die Bilder selbst bearbeiten zu müssen. Denn auch img ist ganz normales HTML-Element, das man mit Padding und Hintergrundbildern versehen kann.
Wenn man also etwas Innenabstand setzt und als Hintergrundbild eine Schattengrafik hernimmt, kann man das ganze ohne Mühe zu einem ansehnlichen Ergebnis kombinieren.

HTML:
<img src="bild.jpg" alt="" />
CSS:
img { background:url('schatten.jpg') bottom right no-repeat; padding:0 12px 12px 0; }
Andere Effekte neben Schatten sind so natürlich auch ein Leichtes.
Kommentare (4)
kingduevel ¶
26. Oktober 2007, 19:33 Uhr
Oh, ja. Sehr schön und - nach einiger Überlegzeit - ich glaube ich wende es in meinem derzeitigen Projekt auch an. Ist immer wieder schön solche Tipps von dir zu lesen!
hendrik ¶
28. Oktober 2007, 11:36 Uhr
bin gerade zufällig auf deine seite gestoßen und freue mich über diesen tollen tipp! scheint ne gute alternative zum css3-element border-image zu sein. weiter so!
Greg ¶
28. Oktober 2007, 14:22 Uhr
Das Problem an der Geschichte ist, dass man die Größe des Bildes kennen muss. Dann braucht man für jede größe ein Schatten-Bild. Ich meine das auch schonmal irgendwo "flexibler" gesehen zu haben, kann mir aber auch gerade nicht denken, wie das ging.
Peter ¶
29. Oktober 2007, 11:12 Uhr
Wenn man CSS-Hintergründe strecken könnte wäre das ein Leichtes. Aber sonst fällt mir außer
border-imageauch nichts ein, was das Ganze flexibel machen könnte.