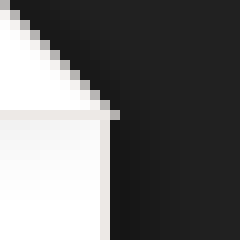
Eine Macke des Firefox 3 nervt mich in letzter Zeit ständig: Wenn man im Body ein zentriertes Hintergrundbild hat, gibt es im Vergleich zum ebenfalls zentrierten Inhalt eine Verschiebung von 1px.

Der untere Teil ist das background-image des Body, das obere ein zentriertes <div>, ebenfalls mit Hintergrundbild. Der Bug ist im Firefox-HQ bekannt und wird wohl zeitnah gefixt werden. Wer so lange nicht warten will, kann sich mit diesem Hack das Problem vom Hals schaffen:
html>/**/body, x:-moz-any-link, x:default { position:relative; left:-0.1px; }
Diese CSS-Anweisung sollte nur den FF3 betreffen und -0.1px reichen offenbar, um den 1-Pixel-Fehler auszubügeln.
Bleibt nur noch eine Frage: Sollte man sich solchen Kleinkram, der sich in Zukunft auch noch von selbst (bzw. durch Mozilla) reparieren wird überhaupt zurechthacken? Oder kann man auch hier einfach sagen, dass unterschiedliche Browser eben unterschiedlich rendern? Ganz abgesehen davon, dass CSS-Hacks per se böse sind und normale Menschen solch kleine Fehler möglicherweise gar nicht sehen. Ich schätze ich selbst werde den Hack trotzdem einsetzen – ich bin gerne gründlich.
Kommentare (18)
Finn ¶
13. Oktober 2008, 11:04 Uhr
genau mit diesem phänomen hatte ich neulich auch zu kämpfen. jeder browser behandelt es leider unterschiedlich - zu recht, denn die standards schweigen sich dazu aus. hatte auch mal einen testcase dazu aufgesetzt, um das zu überprüfen.
richtig schön wird es, wenn man hintergrundbilder mit ungerader breite in containern mit gerader breite zentrieren möchte. wenn ich mich recht erinnere zeigte der ff hier sogar ein anderes verhalten als wenn man diese bilder im body als bg ausrichten will. war jedenfalls alles sehr mühsam und ich musste tatsächlich auch auf blöde css-hacks zurückgreifen :(
Alex ¶
13. Oktober 2008, 17:49 Uhr
Wir reden hier über ein Pixel...es gibt schlimmeres im Leben.
Herr Gabriel ¶
14. Oktober 2008, 06:13 Uhr
Zitat Alex:
Es heißt einen.
Natürlich gibt es schlimmeres, aber nichts ärgert den Designer so sehr, wie solche kleinigkeiten. Alles funktioniert, nur dieser eine kleine Pixel dort, der treibt einen dann in den Wahn.
Ich persönlich bin Peter dankbar für den Hack.
Christoph ¶
14. Oktober 2008, 11:34 Uhr
Danke für den Hack!
Quäle mich schon lange mit dem Problem und hatte mich schon gewundert, dass man noch nichts darüber lesen konnte.
Natürlich ist es nur ein Pixel, allerdings sieht man das ganz gut, wenn man Hintergrund- und Vordergrund-Elemente kombiniert hat und sich dann eine Verschiebung ergibt.
datenkind ¶
17. Oktober 2008, 18:50 Uhr
Jo, mit diesem Bug durfte ich mich auch schon rumärgern. Zum fixen ist in bestimmten Fällen aber kein Hack nötig, da reicht die Verschiebung der Elemente um 0,1 Px. Kann auch sein, dass der Hack hier dann doch die elegantere Methode ist, da man keine anderen Browser beeinflusst.
Zitat Alex:
Ja, mangelnde Grammatik zum Beispiel.
Paul ¶
20. Oktober 2008, 16:30 Uhr
Da ist es doch tröstlich dass selbst Obamas Einstiegsseite für "neue Besucher" damit nicht klar kommt :-)
http://my.barackobama.com/page/content/im52?source=pm-info-t-web
SST-Taube ¶
23. Oktober 2008, 12:10 Uhr
Vielen Dank für diesen echt eleganten Hack,
das Problem ist bei nurnoch das er meine Bgs auch zusammenschiebt und rendert... Das Ergebnis sieht aus als wäre jemand im PS zu oft auf blur gekommen...
Naja ich hoffe das ich den Bug auch noch durch experimentieren mit den Breiten gefixt bekomme...
Was mich aber am meisten daran ärgert ist, dass ich den ff gegenüber dem ie immer so gelobt habe... und jetzt sowas...
Alexander Böck ¶
16. November 2008, 11:31 Uhr
Hallo Peter,
ich habe auch nicht schlecht gestaunt, als ich ein neues Design in FF3 geöffnet habe und diese komische 1px-Verschiebung sah. Bin Dir sehr dankbar, dass Du Dich des Themas hier angenommen hast und umso dankbarer für den Hack! By the way, wie kommt man nur auf einen solchen?? Der ">" Selektor ist ja nun bekannt, aber wieso wird mit dem "leeren Kommentar" (/**/) jetzt der body angesprochen, und wieso nur im FF3 (oder auch in anderen FF´s?) Wie kommt man darauf?
Gruß
Alex
Peter ¶
16. November 2008, 13:53 Uhr
Ich nehme mal an, dass die meisten Hacks durch gezieltes Probieren gefunden werden. Die Dinger sind schließlich praktisch und entsprechend gefragt.
Dominik Höcht ¶
25. November 2008, 22:03 Uhr
Vielen Dank dafür! Das hat mich jetzt 2 Abende gekostet. Dabei war ich immer so großer Firefox-Fan. Mittlerweile überlege ich auf Opera oder Chrome umzusteigen. Mir fehlt nur der gute Firebug...
Jedenfalls danke für den Hack. Hab ich eingebaut - passt!
Nur im IE7 ist es noch versetzt. Weiß der Teufel wieso.
Aber da hab ich jetzt keinen Bock mehr...
F*** IE ;)
Nikolas Lessmann ¶
1. Dezember 2008, 21:31 Uhr
Ich kämpfe auch schon seit einer Weile mit diesem Bug, der sehr ärgerlich ist, da mein Layout tatsächlich durch diesen einen Pixel empfindlich hässlicher wird. Allerdings tritt bei mir der Fehler nicht immer auf! Je nachdem wie groß das FF3 Fenster ist, tritt er auf oder eben nicht. Mache ich es nur einen Pixel breiter, verschwindet er, beim nächsten Pixel Breite taucht er wieder auf.
Der Hack funktioniert aber einwandfrei!
Zum IE: Bei meinem Layout konnte ich beobachten, dass der Pixel Fehler immer auftritt, allerdings durch einen Pixel padding-left behoben werden konnte.
gabriel ¶
8. Januar 2009, 16:23 Uhr
das thema hat mich echt verrückt gemacht, bis ich endlich diesen hack gefunden hab...
1000 dank peter!
Hasenumberone ¶
14. Januar 2009, 09:24 Uhr
cool. you've saved my day.
es ist immer schwierig einem Kunden, sowas zu vermitteln. Der möchte (zu Recht) ein perfektes Produkt haben.
Robert Hartl ¶
2. März 2009, 02:58 Uhr
Dachte ich mir fast, dass einige das gleiche Problem haben. Ich hatte nur nicht an einen Bug des FF gedacht und daher den Fehler - wie üblich - beim IE gesucht und viele, aber nicht diesen gefunden.
Danke für den Hack, denn wenn Hintergrundbilder am rand bündig und sauber abschließen sollen, kommt es sehr wohl auf einen Pixel an.
Elmar Stolley ¶
7. März 2009, 01:49 Uhr
Danke für diesen Hack!
Bei mir trat das Phänomen nur auf wenn der Inhalt so lang wurde, dass gescrollt werden musste. Beim IE fiel das nicht auf weil am Rand immer die Box für den Scrollbar da ist ob nun ein Scrollbar angezeigt wird oder nicht.
Aber sobald der Scrollbar im FF auftauchte fehlte plötzlich dieses Pixel.
Ich finde diesen Bug ziemlich ärgerlich weil es mich einiges an kostbarer Zeit gekostet hat, umso dankbarer bin ich für den Hack!
Barbara ¶
20. April 2009, 21:54 Uhr
Hi, bin auch dankbar für den hack, den ich leider eben erst gefunden habe.
Wenn ich jetzt noch diesen einen Pixel bei einer iframe positionierung in de Griff bekommen würde, wäre ich wirklich glücklich
Turrican ¶
12. Juli 2009, 17:10 Uhr
Kanns sein dass dieser Bug nur auftritt, je nachdem ob man Scrollbalken hat oder nicht? Ich hab eben an nem Layout gebastelt, immer auf der Startseite geguckt (wo Scrollbalken waren) und wenn ich auf ne Unterseite gehe, wo ich keine Scrollbalken habe, ist das Hintergrundbild um 1px verschoben. (oder andersrum, je nachdem auf welche Variante man das angepasst hat)
In Opera hab ich allerdings dasselbe Problem. Im IE8 tritt das nicht auf.
Elmar ¶
12. August 2009, 21:07 Uhr
Und der Ärger geht weiter.
Mittlerweile habe ich Firefox Version 3.5 im Einsatz. Hier ist offensichtlich der Bug gefixt worden. Der hier eingesetzte Hack gilt aber für alle 3er Versionen also auch 3.5. Also sorgt jetzt der Hack dafür, dass meine Seite wieder einen 1px Fehler macht.
Um nur für den Firefox ab 3.5 diesen Hack wieder rückgängig zu machen habe ich nach der Zeile eine weitere Zeile eingefügt:
Die Zeile, die bei mir also wieder alles gerade rückt lautet:
Liegt wohl daran, dass die Pseudoklasse "nth-..." erst ab Firefox 3.5 interpretiert wird.
Vielleicht kann jemand was damit anfangen.