Nach über 8 Monaten Work-in-Progress-Status und nur 1,5 Monaten Verspätung nach meinem eigenen Zeitplan ist das neue Design endlich online.
Design
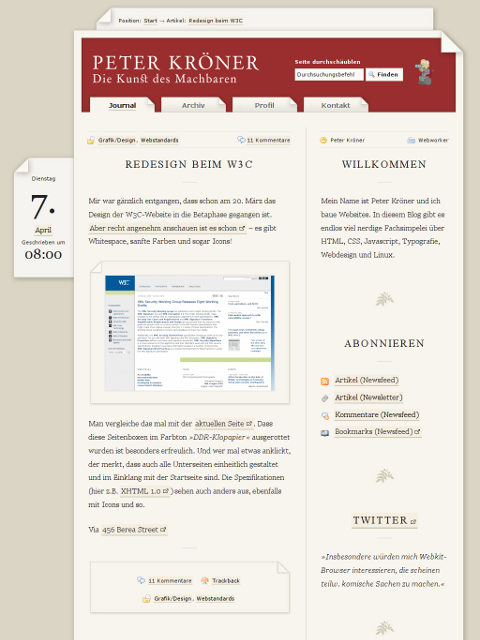
Im Vergleich zu früher eigentlich gar nicht so viel geändert. Evolution statt Revolution ist angesagt. Zu Erinnerung, so sah es vorher aus:

Ich wollte das Ganze etwas breiter und heller gestalten sowie ein paar Javascript-Spielereien einbauen. Außerdem kommt für Mobilbrowser das schon mal vorgestellte Mediatyping-Plugin mit einem entsprechenden Stylesheet zum Einsatz.
Technik
Die Seite verwendet HTML5, CSS3, Mootools und viele Wordpress-Plugins der Marke Eigenbau für diverse Kleinigkeiten. Und ein paar lustige CSS-Hacks:
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body #wrapperhead, head~body #wrapperfoot { position:relative; left:-1px; } }
html>/**/body #semi_live_preview_wrapper > div, x:-moz-any-link, x:default { overflow:auto !important; padding-bottom:20px; }Der wesentlichste Unterschied zwischen dem Internet Explorer und sonstigen Browsern ist eben, dass ersterer mit den Conditional Comments eine zuverlässige Browserweiche anbietet und letztere einen zu Konstruktionen wie den obrigen zwingen.
Code-Highlighting – auch für Kommentare
Da wir es hier ja meist mit eher technischem Inhalt zu tun haben, bietet es sich an, für längere Codeabschnitte Syntaxhighlighting zu verwenden. Das gibt es ab jetzt sowohl für meine Posts als auch für Kommentare. Es können folgende Code-Tags verwendet werden:
{html}{/html}: HTML{php}{/php}: PHP{js}{/js}: Javascript{css}{/css}: CSS{code}{/code}: Allgemeiner Code (kein Highlighting)
Das Escapen von HTML-Sonderzeichen zwischen den Tags passiert automatisch, man kann also bedenkenlos direkt HTML hineinschreiben:
{html}<p>
Es gilt die <a href="/kontakt/datenschutz/">Datenschutzerklärung</a>.
</p>{/html}
… wird zu:
<p>
Es gilt die <a href="/kontakt/datenschutz/">Datenschutzerklärung</a>.
</p>Das Highlighting wird durch das patente Mootools-Plugin Lighter.js bereitgestellt. Einzige Voraussetzung ist ein vernünftiger Browser – der Internet Explorer unterstützt das Farbenspiel (zumindest im Moment) nicht.
Inhalt
Inhaltlich ist fast alles beim alten geblieben, was unter anderem daran liegt, dass ich die geplanten Neuerungen nur bedingt auf die Reihe bekommen habe. Startseite und Portfolio sind beide noch nicht wirklich fertig, besonders bei letzterem fehlt die Hälfte– das wird dann im Laufe der Wochen nachgeliefert. Im Blog bleibt, das zur Entwarnung, inhaltlich alles wie bisher.
Baustellen
Ich wüsste gerne, warum das Highlighting im IE nicht fluppt. Sowohl die verwendete Framework-Version als auch der Highlighter selbst sind zwar Beta, aber kompletter IE-Ausfall ist doof. Wenn auch nicht wirklich schlimm. Falls jemand eine Ahnung hat, warum das so ist … ich wäre für Mitteilung dankbar. Ansonsten bin ich natürlich auch für die Meldung von Schreibfehlern und verbockten Darstellungen in exotischen Browsern dankbar.
Kommentare (24)
Philipp ¶
14. April 2009, 01:35 Uhr
Mhm ... ganz hübsch ... allerdings ist mir unverständlich, wieso du so herrliche Details wie den Durchsuchungsbefehl oder die seitliche Datumsanzeige raugsgenommen hast ... wenn ich früher jemandem ein Beispiel für besonders schöne Detailsgestaltung auf Webseiten zeigen wollte, habe ich oft diese beiden Elemente hier auf der Seite vorgeführt ... das geht jetzt wohl nicht mehr.
Übrigens schweben die Icons auf der rechten Seite völlig frei, ist das beabsichtigt?
Stefan ¶
14. April 2009, 04:06 Uhr
Sieht super aus! Gefällt mir echt gut!
kleiner Hinweis für Safari: Da du als Header-BG ein PNG verwendest, ist dessen Hintergrundfarbe nicht ganz gleich wie jener der Seite allgemein, es gibt also beim BG-Image einen anderen Farbton als dem Body-BG. In Safari siehst du, was ich meine! ;-)
Benjamin Wunn ¶
14. April 2009, 05:55 Uhr
Mir gefällt die neue Seite sehr gut. Hatte ich dir im ICQ ja schon währnd der Beta gesagt. Auch das Syntax-Highlighting gefällt mir sehr gut.
2 Daumen hoch und liebe Grüße
Andi ¶
14. April 2009, 06:00 Uhr
Ich persönlich fand den Kontrast beim Lesen der Texte vorher weitaus angenehmer, schwarz auf diesem leicht rosaroten Ton.
Chris ¶
14. April 2009, 06:40 Uhr
An sich ist es sehr schön geworden. Was mir nur ein bisschen fehlt sind die großen Datumsanzeigen die immer so schön rausstachen - die waren echt klasse. Und auch bei der Navi rechts hab ich immer das Gefühl, die wäre noch nicht ganz geladen.
David ¶
14. April 2009, 06:55 Uhr
Ich find die neue Seite klasse. Das ganze ist jetzt luftiger und lockerer. Super Jop!
Siegfried ¶
14. April 2009, 07:08 Uhr
Stimmt, der Textkontrast war vorher besser. Und ist der Text jetzt kleiner geworden? Ich habe Probleme, das zu lesen.
Davon abgesehen: Evolution ist definitiv besser als Revolution.
Ein bisschen breiter ist es ja geworden. Aber flexibel ist es nach wie vor nicht. Gut, auf meinem Widescreen ist die Nutzung der vorhandenen Fläche jetzt besser. Aber dafür dürfte das jetzt auf kleineren Bildschirmen problematisch sein.
Ich weiss nicht, ob und wie das mit Wordpress geht, aber ein flexibles Layout, das sich der vorhandenen Viewport-Breite anpasst, wäre besser. Desweiteren sollte der Text in seiner Größe nicht geändert werden (jedenfalls der Hauptinhalt, also die Posts und die Kommentare). Ich bin auf große Schriften angewiesen, da ich eine signifikante Sehschwäche habe. Auch der Farbkontrast könnte besser sein. Auf einem weissen Hintergrund ist einfaches Schwarz am Besten. Umgekehrt, bei einem schwarzen Hintergrund, wäre nicht weiss, sondern ein helles Grau am Besten. Bei anderen Farbkombinationen muss man jeweils schauen. Und natürlich, nach Möglichkeit, auch auf die verbreiteten Varianten der Farbblindheit Rücksicht nehmen.
Dein CSS ist in der Tat interessant. Damit muss ich mich mal befassen. So ähnliche Dinge hatte ich vor 1 Jahr mal versucht, aber das hat damals nicht geklappt. Vielleicht sind die Browser jetzt ja besser.
Marvin ¶
14. April 2009, 07:36 Uhr
Ich finde die Veränderungen sehr gelungen. Mehr Whitespace und mehr Kontrast wirken auf mich beim Lesen durchaus besser!
Gruß, Marvin.
Worf ¶
14. April 2009, 09:10 Uhr
Ich finde auch, dass die Datumsanzeige jetzt viel zu klein ist, das könnte man wieder größer machen.
Die neue Breite gefällt mir, lässt sich auf großen Bildschirmen viel besser lesen.
Die Hintergrundfarbe war vorher schöner, dieses Schwarz auf Weiß ist irgendwie langweilig, fühlt sich in etwas so an, als täte man etwas im Windows Notepad schreiben, ist nicht gerade der Hit.
Die Suche hab ich auch nicht gleich wieder gefunden, die war ganz oben intuitiver und auch schöner mit dem Wolfi, das hätte man ruhig so lassen können, jetzt ist da oben nix weiter als ein sinnfreies Eselsohr, Schade.
Die Navigation ist jetzt deutlicher zu erkennen, das ist gut gemacht.
Der Startseite fehlt es irgendwie noch an Bedeutung. Wenn jetzt neue User zufällig auf der Startseite landen haben sie kaum ein Grund weiter auf der Seite zu gucken, weil da ist irgendwie nichs zu finden außer "Hallo wer bin ich" was die Wenigsten am Anfang interessiert.
Die neuen Funktionen hab ich noch nicht weiter gesehen, machen aber sicher Sinn.
Im Großen und Ganzen ist die Seite immernoch schön, ich fand sie vorher aber einiges schöner.
Peter ¶
14. April 2009, 09:17 Uhr
Danke für all die hilfreichen Kommentare!
Zitat Philipp:
Die Datumsanzeige hat einfach in der Breite extrem viel Platz verschlungen. Und der Durchsuchungsbefehl … ich will doch stark hoffen, dass sich dieser Gag mit der kommenden Bundetagswahl erledigt hat. Bis er dann komplett aus diesem Blog verschwindet, muss Wolfgang in seiner kleinen Terrorzelle auf der 404-Seite bleiben.
Und ja, die Icons sollen so sein. Die sind nicht wichtig genug für einen eigenen Hintergrund.
Zitat Stefan:
Ah! Danke, da werde ich mich drum kümmern.
Zitat Siegfried:
Die Textgröße ist ungefähr gleich (14px Verdana sieht in etwa so aus wie 15px Georgia) … vielleicht wirkt es nur im Moment nur sehr anders weil es jetzt eine Sans?
Mit Wordpress könnte man ein flexibles Layout machen (und mit mir im Übrigen aus auch), allerdings hab ich das aus diversen Problemen mit dem Design sein gelassen – das Markup ist jetzt schon eine unheilige Grütze und mit Extra-HTML um z.B. die Boxen flexibel zu machen, wäre das endgültig ausgeartet. Deswegen ist das Design fix, aber mit einer Mobil-Variante und Luft zur Textvergrößerung seitens des Users.
Zitat Worf:
Da gehe ich absolut d’accord. Wie gesagt, das Teil ist noch schwer unfertig. Wird schon noch.
Markus ¶
14. April 2009, 11:22 Uhr
Sehr schön sieht das hier aus.
Zwei kleine Auffälligkeiten:
1. Die etwas größeren Icons für Mail und Website hier im Kommentierbereich sind außerordentlich hässlich.
2. Der Outline im active-Zustand der Links (quasi onmousedown) bleibt stehen, auch wenn man (noch beim Halten des Klicks) vom Link runterfährt und wieder loslässt oder auch nur wenn was Javascriptiges passiert. Das ist vor allem im Portfolio unschön, wenn sich die Lightbox öffnet, aber über das Bild legt sich jedes mal dieser Outline.
Getestet in Opera 9.64
Ansonsten schön, dass du ’nen Jabber-Account hast ;)
Peter ¶
14. April 2009, 11:33 Uhr
Zitat Markus:
Das stimmt wohl. Aber da musst du dich bei Opera beschweren, diese Icons sind deren Implementierung der neuen HTML-Elemente
<input type="email">und<input type="url">. Da kann ich leider nichts dran ändern.Das ist allerdings in der Tat ein hässlicher Fehler. Ist notiert und wird gefixt.
Axel ¶
14. April 2009, 11:45 Uhr
In meiner Chrome-Beta hat die Schrift der Buttons die gleiche Farbe wie der Hintergrund derselbigen.
Aber ich vermute mal das ist ein Bug am Browser :)
Worf ¶
14. April 2009, 11:59 Uhr
Zitat Markus:
Die Icons sind gar nicht mal das Problem, sondern die eher die Größe. In Normalgröße sehen die Icon nämlich gut aus aber wenn man Inputfelder unbedingt oversizen muss, muss man wohl damit leben, dass auch die Icons gestreckt werden.
ChrisB ¶
14. April 2009, 14:14 Uhr
Mir sagen die drei Pünktchen, die du als Hintergrundbild unter jeder Überschrift anbringst, nicht so zu - die erwecken für mich jedes Mal auf's Neue erst mal den Eindruck, die seien ein Platzhalter, und da würde noch irgendwas fehlen.
David Hellmann ¶
14. April 2009, 14:18 Uhr
Hm ich finde es sehr gut das es wieder ein fixes layout wurde. ich kann dem flexlayouts nichts abgewinnen. Auf meinem 24" hätt ich dann 150 Zeichen Text oder sonst was. Klar > max-width aber dann kann man es auch gleich fix machen.
Für mich ist Fix > Flex und man hat auch eine bessere Kontrolle darüber wie ich finde.
Marc B. ¶
14. April 2009, 18:57 Uhr
Gefällt mir gut, sieht nach wie vor sehr hübsch aus.
Nur die entfallene Datumsanzeige am Rand finde ich sehr schade und die Mininavigation, oder wie man es nennen soll, rechts sieht so ohne Hintergrund irgendwie unkomplett aus.
Joachim Späth ¶
14. April 2009, 22:15 Uhr
Ich schließe mich meinem Vorredner an. Das Datum links machte die Site erst richtig originell.
Alles in Allem aber ein sehr gelungener Relaunch.
Schön ist auch dass man jetzt die Zahlen hinter den Kommentaren besser sieht.
Felix de Ruiter ¶
15. April 2009, 06:34 Uhr
Grüß' dich Peter,
mir gefällt das neue Design besser als vorher, weil es heller und breiter ist. Allerdings gibt es meiner Meinung nach einen entscheidenden Wehrmutstropfen und das ist leider eine der wichtigsten Seiten: Die Startseite. Sei mir nicht böse, aber auf mich wirkt sie völlig leblos und damit langweilig. Jemanden, der dich und deine Site noch nicht kennt, könnte das gleich wieder zum Verschwinden veranlassen.
Eine sehr gelungene Startseite hat, wie ich finde, Gerrit van Aaken. Vielleicht orientierst du dich lieber daran.
Aber ansonsten noch einmal: Sehr schön gemacht! =)
Peter ¶
15. April 2009, 08:10 Uhr
Zitat Felix de Ruiter:
Wie schon gesagt, die ist in der Tat noch unfertig und wird die Tage nachgerüstet. Das wird schon noch.
dp ¶
18. April 2009, 09:05 Uhr
Ich fande die Datumsanzeigen des vorherigen Designs auch klasse - nichtmal weil originell, sondern weil man beim schnellen Durchscrollen sofort gesehen hat, wo ein neuer Beitrag anfängt.
maddin ¶
18. April 2009, 19:59 Uhr
fand den durchsuchungsbefehl auch klasse, hast du noch die grafiken oder die alte seite irgendwo droben?
Paul ¶
24. April 2009, 18:51 Uhr
Das Design wirkt sehr professionell.
Ich bin zufällig auf diesen Blog aufmerksam geworden, doch durch das Layout und die stimmigen Farben hab ich dich gleich verlinkt.
Erstaunlich wie wandlungsfähig WordPress doch sein kann. Entwickelst du auch Themes für die Öffentlichkeit?
Peter ¶
24. April 2009, 19:04 Uhr
Zitat maddin:
Die hab ich in der Tat noch. Falls du die recyclen möchtest, müsste ich das erst mit dem Urheber abklären, die waren nämlich nicht aus meiner Feder.
Zitat Paul:
Wenn die Öffentlichkeit dafür den einen oder anderen Euro übrig hat, jederzeit gerne.