Ich arbeite für eine Band an einer Website auf Wordpress-Basis. Die Herren würden es nun logischerweise gern haben, dass diese Seite einige ihrer Musikstücke abspielt - solange das nicht automatisch passiert, ist dagegen ja auch nichts einzuwenden. Geplant ist, das ganze mit einem kleinen Flash-Player zu realisieren, der eine Playlist und Lautstärkeregelung hat. So weit, so gut… nur wie binden wir diesen Player bloß ein?
Einfach in die Seite einbauen

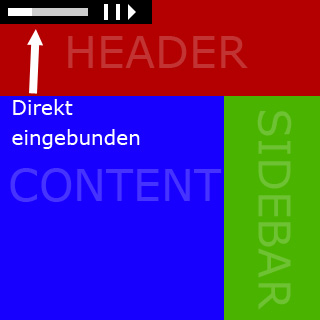
Die einfachste Variante wäre, den Player direkt in die Indexseite einzubauen. Das hätte den Nachteil, dass bei jedem Klick auf einen Link die Seite inklusive Player komplett neu lädt und damit logischerweise das Playback unterbrochen wird. Das ist selbstverständlich inakzeptabel.
Seite in Frames ausführen

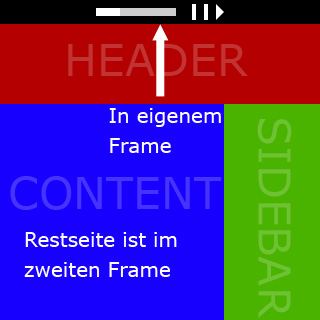
Naheliegend wäre es, die Seite in 2 Frames zu splitten. Dann würde der Player nicht stetig neu geladen und würde immer im Auge des Users bleiben, in etwa wie auf dieser Seite hier die Icons auf der rechten Seite. Natürlich haben Frames gravierende Nachteile… der User kann keine Seiten bookmarken, nichts ausdrucken, sie sind Suchmaschinen-Gift, Screenreader können damit nichts anfangen und sie sind ein Wartungsalptraum. Kurz gesagt: inakzeptabel.
Popup?

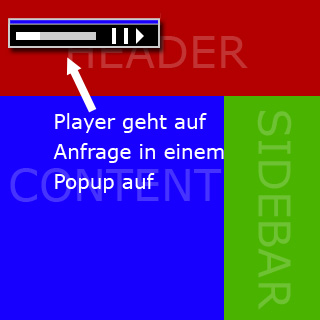
Der Player im Popup würde zuverlässig dafür sorgen, dass stetig Musik abgespielt wird. Nur ist natürlich klar, dass Popups neue Fenster darstellen und diese sind aus bekannten Gründen inakzeptabel.
Ajax?

Sehr witzig. Inakzeptabel.
Was tun?
Die vier Optionen sind jede für sich genommen also unbrauchbar. Nur irgendwie muss die Musik in die Seite, koste es was es wolle. Welche Option würdet ihr wählen? Oder gibt es gar noch eine fünfte?
Kommentare (20)
Gerrit ¶
5. Oktober 2007, 15:04 Uhr
Das PopUp erscheint mir am besten geeignet, da ist auch nichts verbotenes dran, wenn Du mich fragst. Frames sind noch böser als Popups.
Marc ¶
5. Oktober 2007, 16:08 Uhr
Ich würde ebenfalls das Popup wählen. Ich weiß ja, du hasst Popups - ich mag sie inzwischen sogar auch nicht mehr :D - aber eine Ausnahme wäre ja mal in Ordnung. Man könnte ja eventuell eine Wahr machen
"Musik Player starten | Musik Player in neuem Fenster starten".
Bei einem Klick auf "Musik Player starten", erscheint der Player im selben Fenster irgendwo, wo er gut hin kann (sowas lässt sich meines Wissens machen) und bei einem Klick auf "Musik Player in neuem Fenster starten" dann den Pop Up Musik Player...
Sylke ¶
5. Oktober 2007, 16:18 Uhr
Meine erste Idee war: Wie verhält sich ein Inline-Frame in den der Player eingebaut ist? Dass man solche Sachen nicht mehr aus dem FF weiß *g* ... ist wohl lange her, das Ding mit den Frames ;o). Aber ein Inline-Frame würde doch auch bei Klick auf einen Link neu geladen, oder?
Ansonsten tendiere ich eher zur Einbindung in die einzelne Seite. Ich stelle mit vor wie es ist: Ich schalte den Player an und weiß doch aber ganz genau: wenn ich jetzt irgendwo klicke, ist die Musik futsch.
Vielleicht sogar eine eigene Seite mit Hörproben. Das ist logisch und nachvollziehbar.
Wenn ich einen Screenreader benutzen müsste und ich möchte die Musik hören, muss ich das Vorlesen stoppen und käme wahrscheinlich ganz und gar durcheinander.
Gerald ¶
5. Oktober 2007, 16:20 Uhr
1. Da ich mich mit dem adäquaten Einbinden von Vids und Pods noch nicht wirklich beschäftigt habe, habe ich keine Ahnung und die Lösung interessiert mich sehr.
2. Eine (saudumme?) Überlegung: Wenn ich einen ganz banalen Link auf eine mp3 Datei lege, dann wird doch normalerweise das bevorzugte Abspielprogramm im Compi des Benutzers in einem eigenen Fenster gestartet und spielt drauflos, völlig unabhängig vom Browser. Was wäre daran falsch? Oder muss es unbedingt ein hipper FlashPlayer sein? Oder bin ich da jetzt am Holzweg?
Sylke ¶
5. Oktober 2007, 16:24 Uhr
@Gerald, Punkt 2: Dem könnte ich mich auch anschließen.
Und noch 'ne Idee zum PopUp: Büro, der Chef naht und man klickt schnell weg, aber der Player dudelt weiter...
Marc ¶
5. Oktober 2007, 17:14 Uhr
@Sylke:
"Aber ein Inline-Frame würde doch auch bei Klick auf einen Link neu geladen, oder?"
Ja, ein Inline Frame würde auch bei jedem Klick neugeladen werden. Also könnte man da dann auch gleich den Player normal einbinden, anstatt doofe Frames zu nutzen. Aber Frames (egal ob normal oder Inline) würde ich auf jeden Fall ausschließen, da könnte man ja gleich wieder mit Tabellenlayouts anfangen ;)
@Gerald:
"Oder muss es unbedingt ein hipper FlashPlayer sein?"
Ein Flash Player ist ja irgendwie netter :) Wahrscheinlich will Peter deshalb auf einen Flash Player setzen.
Außerdem sind Flash Player cooler :D
Peter ¶
5. Oktober 2007, 17:28 Uhr
Der Flashplayer ist ausdrücklicher Kundenwunsch, von daher steht das nicht zu Debatte. Außerdem, wenn so ein Teil nicht automatisch losröhrt und einen Lautstärkeregler hat, was spricht dagegen?
Zur Chef-Problematik: Es handelt sich hierbei um eine Art von Musik, die hört der Chef auch schon auf größte Entfernung… insofern ist das auch kein Problem.
Danke für all den Input bisher!
Lexx ¶
5. Oktober 2007, 19:23 Uhr
Bau die ganze Seite mit Flash, dann kannste das Problem abhaken. ;)
Ach ja.. und alle User, die kein Flash-Plugin installiert haben. Aber die würden den Player ja eh von Anfang an nicht sehen. :>
Daniel ¶
5. Oktober 2007, 23:46 Uhr
Ich denke, hier wäre ein Frame - je nach Layout der Seite - gar nicht so verkehrt und schlimm. Und wenn man den Player nicht mehr braucht, kann man das Frame einfach aus der Seite entfernen.
Das Popup finde ich ebenfalls in Ordnung, habe das teilweise schon so gemacht aber insgesamt mag ich es nicht so. Wenn es um einen Stream geht finde ich die Möglichkeit am besten es in einem Popup abzuspielen oder die URL über den Mediaplayer oder Winamp abzuspielen.
benem ¶
6. Oktober 2007, 00:45 Uhr
Ein Dienst wo man sich ne private Homepage anlegen kann hier aus Luxemburg hat dein problem irgendwie gelöst. Beispiel: http://megz1988.party.lu/
Auf den ersten Blick siehts für mich nach ner flash/JavaScript-Lösung aus, schau dir den Quelltext einfach mal genauer an.
Marc ¶
6. Oktober 2007, 09:29 Uhr
@Benem:
Arbeitet aber leider mit Frames und Frames sind Mist (um nicht das S-Wort zu sagen :P)
mike ¶
7. Oktober 2007, 16:47 Uhr
Ich denke, dass man Ajax in dieser Problemstellung nicht von vornherein verteufeln sollte. Man kann ja auch trotzdem alles zünftig verlinken (und (kleines Manko) den Seitenlink zum Bookmarken etc. extra an hervorgehobener Stelle positionieren).
Popup, naja, nee, also wenn ich ehrlich bin, wenn ich ganz ehrlich bin, wer sich was anhören möchte, da ist, wie bereits angemerkt, der vorinstallierte MP3-Player da, und wer Flash-gedudel haben will, der lässt (imho) die aktuelle Seite offen, und klickt sich in neuem Tab weiter.
kputt ¶
8. Oktober 2007, 12:39 Uhr
Auch nur ein über Workaround, aber evtl. eine Alternative:
Eine schöne Seite gestalten, ohne Frameset, den Player nach belieben positionieren, evtl. noch eine Menüliste auf die Seite packen. Den eigentlichen Content jedoch, nach veralteter Manier, in einem I-Frame laden, dessen Content-Quelle du mit Javascript wechselst (über die Menüleiste).
Zusätzlich baust du in die Links in der Menüleiste normale Links ein, die auf ?oeffne_im_iframe=impressum verlinkt. Das Skript, welches oben genannte Seite generiert, koennte nun, sofern die richtigen Parameter gesetzt sind, gleich den I-Frame mit entsprechender src Angabe in sich selbst einbetten - somit kann der Benutzer Bookmarks setzen, den Player starten, durchs Menü navigieren, und du kannst Content zur Suchmaschinen-Optimierung ebenfalls auf der Seite platzieren.
Elegant ist die Lösung auch nicht, aber vielleicht ein interessanter Kompromiss.
mo ¶
9. Oktober 2007, 15:42 Uhr
@ KPUTT:
Das nenn ich mal nen "dirty hack" :-)
Peter ¶
11. Oktober 2007, 10:25 Uhr
Wir haben das jetzt mit dem Popup gelöst. Alles anderes wäre recht kompliziert geworden, auch weil die Seite insgesamt recht dynamisch daherkommt - siehe Ajax-Bild. Da hätten wir eine ganze Reihe (i)Frames gebraucht, das war alles nicht wirklich praktikabel.
brättt ¶
23. November 2007, 12:34 Uhr
@gerald:
der flash player verhindert das runterladen der songs!!
soophie ¶
2. Januar 2008, 10:44 Uhr
Vor dem Problem stand ich vor Kurzem auch. Wir haben uns für Frames entschieden. Da die ganze Sache schlimmer als dirty war (der Player ist versteckt und im Autostart). Dabei dann Workarounds gemacht, dass direkte Links (aus google) direkt anspringbar sind (ohne Musik) jedoch von der Startseite auf die Unterseiten kein Bookmarking mehr möglich ist, da ja Frame. Aber: Wie bookmarkt man? Ich persönlich klicke mit Rechtsklick auf die Website und sage: "add to Sidebar". Damit hätte ich den Bookmark. daher verstehe ich wegen bookmarks die aufgerung nicht ;)
Martin ¶
26. Februar 2008, 20:37 Uhr
Selbes Problem gehabt, Lösungen gesucht und glücklicherweise diesen Beitrag gefunden.
Alle Ansätze sind mit gewissen Nachteilen verbunden aber wir haben uns letztendlich für die Frame-Variante entschieden.
Youvan ¶
11. Januar 2009, 21:11 Uhr
Zitat kputt:
also das ist der einzige wirklich interessante Workaround-Vorschlag den ich für dieses Problem bisher im Netz gefunden habe! RESPEKT
Werd ich vermutlich mal versuchen...
Mathias ¶
4. August 2009, 17:26 Uhr
Ich habe mal eine Liste mit guten MP3 Playern erstellt, welche man sich einfach in die eigenen Seiten einbinden kann:
http://webmatze.de/flash-mp3-player/
Einige davon lassen sich dann auch noch ganz gut an das eigenen Design anpassen. Ist vielleicht eine gute Ergänzung für deinen Artikel.