Für Firefox 3.1 ist @font-face, also das Einbetten von Schriftarten in Websites via CSS, fest vorgesehen. Damit baut neben Safari nun schon der zweite Browser diese praktische Funktion ein. Wichtig ist nur, dass jeder Gebrach von @font-face auch von font-size-adjust begleitet wird.
Wer erinnern uns: Mit font-size-adjust kann man die Größenunterschiede zwischen verschiedenen Schriftarten kompensieren. Dieses Feature ist in einer Welt ohne @font-face quasi ohne Bedeutung, weil eh alle die gleichen Schriftarten haben und so alle Websites überall (jedenfalls innerhalb der Endgeräte-Klassen) halbwegs gleich aussehen. Da aber bald immer mehr User in den Genuss von mehr als nur Webfonts kommen werden, wird font-size-adjust nötig oder zumindest empfehlenswert.
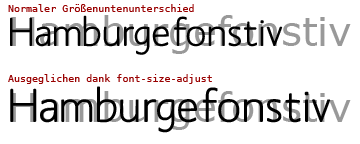
Hier mal ein Beispiel mit Verdana im Hintergrund und der einbettungstauglichen Freefont Mank Sans im Vordergrund:

Der Größenunterschied ist vorhanden, lässt sich aber bequem ausgleichen.
Zwar beherrscht vorerst nur der Firefox diese praktische CSS-Eigenschaft, aber da es sich dabei um einen CSS3-Standard handelt, wird bei Safari sicher bald nachgerüstet. Also nicht einfach @font-face verwenden und dann font-size-adjust vergessen!
Kommentare (2)
momonster ¶
17. Oktober 2008, 15:53 Uhr
Hallo Peter,
als Konqueror-Liebhaber muss ich dir sagen das der Firefox nicht der zweite, sondern der dritte Browser ist, der @font-face unterstützt.
Allerdings kann er leider (jedenfalls in meiner Version 3.5.9) noch nichts mit font-size-adjust anfangen.
John ¶
20. Oktober 2008, 08:33 Uhr
Witzig. WebKit will zwar die Acid-Tests immer als erstes bestehen, aber die ganz praktischen Funktionen sind dann doch noch nicht komplett dabei.