Neben der praktischen Wordpress-Bildergalerie sind bei der Überarbeitung des Blogs vom Hayungs noch ein paar andere interessante Nebenprodukte angefallen. Der Hayungs wollte zum Beispiel, dass ich irgendwie seine Blogleser dazu bringe, verstärkt Gravatare zu benutzen. Gravatare sind Avatare, die an eine bestimmte E-Mail-Adresse gebunden sind und überall einsetzbar sind … vorausgesetzt, ein Blog oder Forum gleicht die E-Mail-Adressen seiner Nutzer mit gravatar.com ab. Der Dienst ist nicht sonderlich poulär, also habe ich mir das Wordpress-Plugin einfallen lassen, das Kommentarschreiber auf Gravatare hinweist (wenn sie noch keinen haben).
Was macht das Plugin?
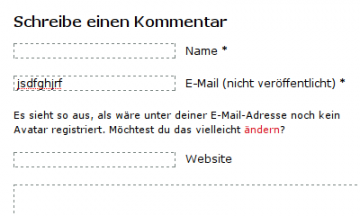
Wenn ein Nutzer eine E-Mail-Adresse in das Wordpress-Kommentarformular eingibt und zum nächsten Feld springt, um seine Website einzutragen oder den Kommentartext zu verfassen, setzt das Plugin einen kleinen Ajax-Request ab. Es prüft unauffällig im Hintergrund, ob unter der eingegeben Adresse ein Gravatar registriert ist. Ist das nicht der Fall, wird eine kleine dezente Meldung mit Link zu gravatar.com eingeblendet.

Live ausprobieren kann man das Ganze beim geistigen Vater dieses Plugins. Einfach in einem beliebigen Beitrag zu den Kommentaren gehen und irgendwelchen Schwachsinn als E-Mail-Adresse eingeben.
Wie benutzt man das Plugin?
Entpacken, hochladen, aktivieren, fertig. Wer die Nachricht stylen möchte, kann für sein CSS die IDs warnvatar (äußerer Container) und warnvatar-message (innerer Container) verwenden.
Kann man die Meldung anpassen?
In der Datei warnvatar.js, Zeile 48, kann die Meldung geändert werden.
Das Plugin funktioniert bei mir nicht!
Das benutzte Theme muss irgendwo im Kommentarformular die Zeile <?php do_action('comment_form', $post->ID); ?> stehen haben und das E-Mail-Feld muss die ID email tragen. Ansonsten möchte ich auch nicht ausschließen, dass dieses mitten in der Nacht innerhalb von 20 Minuten zusammengeklöppelte Plugin noch den einen oder anderen Bug in sich trägt.
Kommentare (14)
erlehmann ¶
8. Dezember 2008, 10:14 Uhr
Gravatar ist zentralisiert und ein weiterer unnötiger Service, bei dem man sich anmelden muss – dem muss man nicht auch noch Vorschub leisten ! Wieso also nicht hcard befördern ⸮ Ein Fallback auf Gravatar, MyBlogLog, usw. ist dann immer noch möglich.
Herr Gabriel ¶
8. Dezember 2008, 10:46 Uhr
Eh, das ist mal durchaus cool.
Tocki ¶
8. Dezember 2008, 10:49 Uhr
Das is cool - werd das mal testen und mich dann wieder melden. Danke!
Sascha ¶
8. Dezember 2008, 11:29 Uhr
Super. Danke für das Plugin.
Da ich mich erst seit Kurzem mit WP befasse, freue ich mich über jeden deiner WP-Beiträge. :-)
Herr Gabriel ¶
8. Dezember 2008, 15:59 Uhr
Zitat erlehmann:
Kann auf diese Art und Weise nicht ungewünschter Code auf andere Seiten geschleust werden?
erlehmann ¶
9. Dezember 2008, 06:53 Uhr
Zitat Herr Gabriel:
Wie denn ? Eine hcard ist einfach nur ein Bereich auf der Seite mit speziellen
class-Attributen. Irgendwo auf deiner Seite befindet sich also innerhalb eines<div>s mitclass="vcard"ein Bild mitclass="photo". Der Parser findet dieses und … voilá!Das in Wordpress von Anfang an zu integrieren (Trackbacks muss man ja auch nicht als Plugin nachrüsten) wäre sogar sehr einfach.
Herr Gabriel ¶
10. Dezember 2008, 20:12 Uhr
Aber damit ist doch kein Filtern der Avatare für gewisse Altersstufen mehr möglich, oder?
Peter ¶
10. Dezember 2008, 20:14 Uhr
Das wäre mal ein Feature für Version 0.2.
erlehmann ¶
11. Dezember 2008, 06:03 Uhr
Zitat Herr Gabriel:
Es ist ein offener Standard, du kannst daran arbeiten, ihn zu ändern. Das ist bei Gravatar meines Wissens nach übrigens anders.
Sabine Walter ¶
18. Februar 2009, 06:42 Uhr
Hm, also bei mir funktoniert das Gravatar Plugin weder hier auf dieser Seite, noch bei mir im Blog ... *grübel*
mixtick ¶
22. März 2009, 11:28 Uhr
danke für dieses kleine, aber feine plugin. funktioniert super!
Kevin ¶
5. Mai 2009, 15:30 Uhr
Bei mir funktioniert es leider auch nicht, schade..
Peter ¶
5. Mai 2009, 16:08 Uhr
Zitat Kevin:
Irgendwelche Javascript-Fehler? Liegt das Blog in einem Unterverzeichnis auf dem Server? Hat dein Kommentarformular den Hook
do_action('comment_form', $post->ID);? Hat dein E-Mail-Feld die IDemail? Kann man das irgendwo live sehen?Kevin ¶
5. Mai 2009, 16:16 Uhr
Sorry, mit dem Kommentar kann man natürlich nichts anfangen. -> Hab dir mal 'ne eMail geschickt.