Achtung, veraltete Version! Die in diesem Artikel vorgestellte Version des Plugins ist überholt, Version 0.5 ist aktueller.
Jedes Forum hat eine Funktion, mit der man einen Beitrag direkt zitieren kann. Aber kaum ein Blog. Gibt es dafür einen Grund? Wenn, dann braucht man sowas doch gerade in den tendenziell etwas unübersichtlichen und technischen Weblogs! Und deswegen habe ich mir ein Plugin zusammengeschustert, für das ich jetzt erst mal Tester und Feedback brauche.
Sinn und Zweck
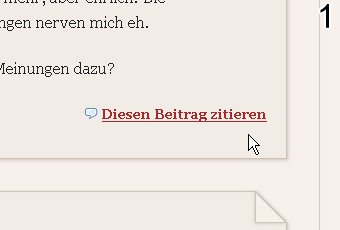
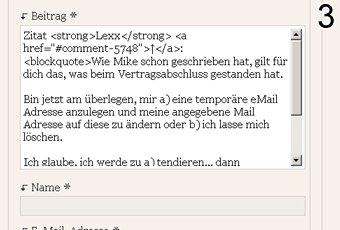
Das Plugin platziert unter jedem Kommentar einen Link. Klickt man auf diesen, wird dieser Kommentar in ein <blockquote>-Element verkleindet in das Beitragsfeld geladen. Dazu kommt ein Link, mit dem man zurück zum Zitierten springen kann. Klickt man mehrere Zitier-Links an, werden die Zitate jeweils an den vorherigen Inhalt der Textbox angefügt.

Vom Zitierten verwendetes HTML bleibt dabei erhalten, Zitate im zitierten Text werden ausgeschnitten.
Download und Installation
Zunächst muss das Archiv wp-quote-comments.zip herunterladen werden. Dieses wird entpackt und das Ergebnis (ein Verzeichnis mit 4 Dateien) in /wp-content/plugins/ hochgeladen. Das Plugin kann dann aktiviert werden.
Als letztes müssen zwei Zeilen PHP-Code in der comments.php des aktiven Themes platziert werden. Das ist zunächst die Funktion, die den Zitier-Link einfügt:
<?php
quote_comments_link('HTML vor Link', 'HTML nach Link', 'Linktext');
?>Dies muss im sogenannten Comment Loop platziert werden, also irgendwo zwischen <?php foreach ($comments as $comment) : ?> und <?php endforeach; ?> in der comments.php.
Die drei Parameter ('HTML vor Link', 'HTML nach Link', 'Linktext') sind optional und können von rechts nach links weggelassen werden. Gibt man gar nichts an, hat der Zitier-Link den Text Diesen Beitrag zitieren
und ist in ein <p> mit der Klasse quote_comments eingeschlossen. Der Link selbst hat die Klasse quote_comments_link.
Das zweite PHP-Stück platziert die allzeit populäre AJAX-Ladeanimation:
<?php
quote_comments_loader('HTML vor Grafik', 'HTML nach Grafik', 'Text vor Grafik', 'Text nach Grafik', 'Pfad zur Animation');
?>Dieses muss außerhalb des Comment Loop platziert werden, am besten irgendwo innerhalb des Kommentarformulars.
Die 5 Parameter ('HTML vor Grafik', 'HTML nach Grafik', 'Text vor Grafik', 'Text nach Grafik', 'Pfad zur Animation') sind wieder allesamt optional und können von rechts nach links weggelassen werden. Gibt man gar nichts an, wird die Animation verwendet, die dem Plugin beiliegt. Sie wird von einem ein <span> mit der ID quote_comments_loader eingeschlossen. Außerdem wird nach der Grafik der Text Lade Zitat
eingeblendet.
Wer also einfach nur schnell die Sache am Laufen haben will, kann <?php quote_comments_link(); ?> im Comment Loop und <?php quote_comments_loader(); ?> irgendwo anders einfügen. Für weitergehende Anpassungen können dann die Funktionsparameter genutzt werden.
ToDo und Bugs
- Code ordentlich kommentieren
- Readme anlegen
Wer Bugs und/oder sinnvolle Vorschläge vorbringt, bekommt einen Keks!
Kommentare (12)
Lexx ¶
17. Dezember 2007, 10:44 Uhr
Ich bin Bestandteil der gif-Animation! \o
(Oder um Dr. Zoidberg zu zitieren: "Yay! People are paying attention to me!")
Wenn ich heute Abend Zeit finde, werde ich das mal in meinen Blog einstricken und etwas rumtesten.
metax. ¶
17. Dezember 2007, 10:46 Uhr
Hallo,
du solltest noch aufpassen, dass du durch dein Plugin keine SQL-Injection-Lücke aufreißt.
Wenn der Server ohne magic_quotes_gpc konfiguriert ist, kann man durch geschickte Parameterwahl von $_GET['id'] eine SQL-Injection platzieren und hat einen guten Angriffsvektor.
Das kannst du z.B. dadurch verhindern, dass du $_GET['id'] vorher als Integer parsen läßt und bei einem ungültigen Wertebereich keine Abfrage durchführst.
Z.B.
// if($_GET['id']) {// besser:
if(isset($_GET['id']) && preg_match('/^[0-9]+$/', $_GET['id'])) {
Oder sowas in der Art.
Ansonsten: Saubere Arbeit!
mfg, metax.
Peter ¶
17. Dezember 2007, 11:00 Uhr
Zum Glück ist das kein Problem, denn Wordpress denkt mit:
metax. ¶
17. Dezember 2007, 11:51 Uhr
Ah, OK.
Dieses Feature kannte ich nicht ...
Alex ¶
1. Februar 2008, 13:56 Uhr
Nettes Plugin!
Hinweis an alle, deren Wordpress in einem Unterverzeichnis wie z.B. "blog" (www.homepage.de/blog/index.php) liegt:
wp-comments.js muss in Zeile 18 entsprechend angepasst werden.
In diesem Beispies:
var url = "/blog/wp-content/plugins/wp-quote-comments/get-quote.php";
Ich will es nicht als Bug bezeichnen, aber vielleicht könnte man in späteren Versionen Abhilfe schaffen. (bin kein Experte, aber evtl. könnte man von dem Ursprung dieser Datei "rückwärts" den Pfad erstellen.)
Gruß
Alex alias spezi|Fanta
Jo ¶
23. Februar 2008, 20:25 Uhr
Salút.
Nachdem ich das Plugin in meine lokale Installation integriert habe (localhost), bekomme ich beim Zitieren folgende Fehlermeldung (per Pop-up):
Fehler mein Zitieren
Fehler:404"
Woran könnte das liegen?
Jo ¶
23. Februar 2008, 20:25 Uhr
Es muss natürlich "beim Zitieren" heißen.
Jo ¶
23. Februar 2008, 20:30 Uhr
Wer lesen kann...
Danke Alex!
Peter ¶
23. Februar 2008, 20:36 Uhr
Ich würde tippen, dass das genau das Problem ist, das Alex in Kommentar #5 beschrieben hat. Schau mal ob du was erreichst, wenn du mit dem Pfad in Zeile 18 derwp-comments.jsherumspielst.Schnell geschaltet!
Jo ¶
23. Februar 2008, 23:51 Uhr
'nen feines Blog hast du hier, Peter ;)
Michel ¶
4. April 2008, 23:47 Uhr
Super PlugIn, habe es gleich installiert.
Herzlichen Dank
Michel!
Peter ¶
22. September 2008, 08:49 Uhr
Version 0.4 ist da! Bitte diese neue Version benutzen.