Bei den letzten Links der Woche wies ich auf diesen Artikel hin, der (unter anderem) aufzeigt, wie der Firefox 3 etwas übereifrig an jeder nur möglichen Stelle Ligaturen platziert. Dieses, naja, Feature ist ein Teil des OpenType-Supports, den es in der Version 3 des FF neu gibt. Und dieses Feature kann man, wenn man sich davon gestört fühlt, einfach mit CSS abstellen:
span { text-rendering:optimizeSpeed; }
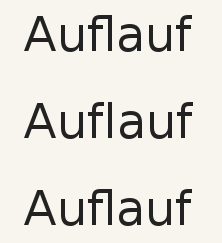
Die CSS-Eigenschaft text-rendering gibt dem CSSler die Kontrolle darüber, wie der Firefox einen Text zu rendern hat. Mit allen Features (optimizeLegibility), mit höchster Geschwindigkeit bei gleichzeitigem Ignorieren der OpenType-Features (optimizeSpeed), oder mit besonders präzisem Rendering … oder was auch immer geometricPrecision bedeuten soll. Das unten stehende Bild zeigt die drei Varianten in der genannten Reihenfolge.

Mit text-rendering:optimizeSpeed; wird man die verbockten Ligaturen los, verliert allerdings auch das OpenType-Kerning. Ob das jetzt bei kleinen Bildschirmschriften so schlimm ist, sei dahingestellt.
Kommentare (7)
Lou ¶
23. Juni 2008, 20:31 Uhr
Klingt sehr nach Eigengewächsen a la Netscape und IE5 seinerzeit.
Solchen Dingen verweigere ich mich!
Peter ¶
23. Juni 2008, 20:37 Uhr
Naja, das ist ja nicht ein Feature das man der ganzen Welt aufzwingen will wie es eben IE und Netscape damals gemacht haben, sondern etwas zum Detailtuning eines speziellen Browsers. Wenn man kein Standards-Taliban ist, kann man das meines Erachtens durchaus akzeptieren.
derCobold ¶
27. Juni 2008, 21:32 Uhr
Dass das Verhalten per CSS geändert werden kann gefällt mir nicht. Ich als User würde gerne selbst entscheiden wie mein Browser die Schrift darstellt. Das ist genauso wie wenn der Webdesigner dem User vorschreiben würde, mit aktivierter oder deaktivierter Schriftglättung zu surfen.
Peter ¶
27. Juni 2008, 21:42 Uhr
Dafür gibt es doch User-Stylesheets.
Mat ¶
7. Juli 2009, 09:39 Uhr
Interessant. Ich bin wahrscheinlich in diesem Zusammenhang auf ein Problem gestossen: Ist dieses Doppel-F in folgendem URL auch ein Beispiel einer fehlerhaften FF-Ligatur? http://www.samelis.ch/blog/mischa/index.cfm/2009/7/2/Kiffende-Schweizer-Meister-beim-HCD
Aus «kiffende» wird in Firefox 3.5 «kiende». Allerdings nur wenn ich die GraublauWeb als Font verwende (über
@font-face), die ja aber Ligaturen unterstützen sollte.Auch das oben beschriebene
optimizeSpeedschient dabei keine Abhilfe zu schaffen. Andere Ligaturen werden wiederum korrekt gerendert (z.B. eine fi-Kombination).Mat ¶
7. Juli 2009, 11:22 Uhr
Hmm, ich sollte vielleicht noch erwähnen, dass ich die verschluckte Ligatur (ff) im Titel nur bei FF3.5 auf Mac, nicht jedoch auf Win nachvollziehen kann.
oszillo ¶
28. August 2009, 18:45 Uhr
Das ist genauso wie wenn der Webdesigner dem User vorschreiben würde, mit aktivierter oder deaktivierter Schriftglättung zu surfen.
daber genau das gibt es seit IE v4.. über filter! :)
ich finde den vorstoß bedenklich, weil erst nach dem er eingeführt wurde ein befehl auftaucht mit dem man es abstellen kann. arbeitet die industrie nun nach w3c vorschlägen oder basteln alle mit gummihammer wenn sie nägel in die wand hauen? *bedenklich! ich hätte für eine mozilla eigene funktion mindestens ein "-moz-" davor erwartet als befehl. im css3 hab ich die funktion nicht dokumentiert entdecken können. aber dennoch, sehr hilfreich dem browserkrieg als user beeinflussen zu können.. raus mit ligatur, saubere layouts die keine unerwartete textumbrüche ergibt.. gold wert in dieser pixelwelt!